1. Modem yang anda GunakanBerbagai perangkat modem memiliki kecepatan akses internet yang berbeda-beda, ada yang memiliki kecepatan hingga 157Kbps, 3.1Mbps, 7.2Mbps dan ada juga yang sampai 14.7Mbps. Jadi modem yang anda gunakan juga menentukan prestasi dari koneksi yang akan anda dapatkan. Jadi jika anda menggunakan modem dengan batas kecepatan 157Kbps jangan berharap bisa mendapatkan kecepatan 3.1Mbps atau bahkan lebih.
2. Paket Internet yang anda beliSmartfren menyediakan beberapa pilihan paket internet, misalnya saja untuk paket unlimited bulanan seharga 49rb dengan FUP 2 GB kecepatan download maksimal adalah 512Kbps. Untuk mendapatkan kecepatan akses yang lebih cepat anda bisa membeli paket lain, misalnya membeli paket seharga 99rb untuk 2GB dengan kecepatan download maksimal 1Mbps. Jadi paket yang anda beli juga menentukan prestasi.
3. Kekuatan Jaringan (signal)Kualitas dari jaringan yang ada di daerah anda juga menentukan kecepatan akses internet. Misalnya saja saat hujan terkadang signal menjadi sangat lemah dan sedikit, hal ini akan menyebabkan koneksi internet menjadi lambat. Seseorang yang tinggal di kota apa lagi rumahnya dekat dengan tower pemancar sinyal biasanya akan memiliki signal yang kuat dan berkesempatan berinternetan lebih cepat.
4. Virus di Komputer andaVirus tidak hanya bisa menyebabkan komputer menjadi lambat dan rusak saja, namun juga bisa menjadikan koneksi internet anda melambat. Beberapa virus komputer di desain agar mengunduh file virus lain secara otomatis di internet, bayangkan koneksi internet anda akan dibagi 2 dengan virus ini sehingga koneksi internet akan terasa melambat.
Nah dari beberapa faktor yang bisa menyebabkan lambatnya koneksi internet diatas kali ini kita akan membahas bagaimana supaya koneksi internet khususnya smartfren menjadi lebih cepat. Cara kali ini cukup simpel, yakni menggunakan DNS Google. Bagaimana cara menggunakan DNS Google untuk koneksi internet smartfren yang lebih cepat? Simak caranya dibawah ini:
Pertama silakan Masukkan modem smartfren ke
komputer/laptopBuka software smartfren
Kemudian klik tools dan pilih options, seperti pada gambar dibawah ini:
Kemudian klik
Profile management dan pilih
New, lihat pada gambar dibawah ini untuk lebih jelasnya:
Setelah itu perhatikanlah data dibawah ini:Pada bagian
Profile Name di isi dengan terserah anda, misalnya saja
Koneksi cepatPada bagian
Acces number isi dengan
#777Pada bagian
User name Isi dengan
smartPada bagian
Passowrd isi dengan
smart
Untuk lebih jelasnya lihat ada gambar berikut ini:
Masih pada gambar diatas, silakan klik Advanced kemudian pada bagian DNS setting pilihstatik, Primary DNS isi dengan 8.8.8.8 sedangkan untuk secondary DNS isi dengan 8.8.4.4untuk lebih jelasnya silakan perhatikan gambar berikut ini:
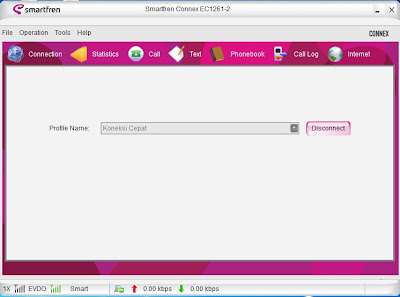
Terakhir tinggal klik OK/Apply kemudian koneksikan jalur akses yang baru saja kita buat. Pada halaman awal nantinya akan menjadi seperti dibawah ini:
Mengenai DNS 8.8.8.8
Primary DNS 8.8.8.8 dan secondary DNS 8.8.4.4 merupakan DNS milik Google. DNS ini bisa dengan gratis di gunakan oleh semua orang. Dengan menggunakan DNS ini mungkin saja anda akan tidak merasakan kecepatan dari koneksi yang didapatkan. Misalnya anda membeli paket internet dengan kecepatan maksimal 512Kbps, dengan menggunakan DNS ini tidak berarti koneksi akan bisa melebihi 512Kbps. Penggunaan DNS ini dimaksudkan agar respon dari server (disebut dengan ping) lebih cepat, misalnya ketika anda membuka situs Google.com maka server akan segera merespon dengan cepat, sehingga koneksi akan terasa sedikit lebih cepat. Namun hal ini tak berarti menambah kecepatan download, karena kecepatan download smartfren telah dibatasi oleh pihak operator itu sendiri sesuai dengan harga paket yang anda beli.
Demikian artikel singkat mengenai cara mempercepat koneksi internet smartfren ini. Semoga dengan koneksi yang lebih cepat anda bisa memanfaatkannya untuk tujuan positif
salam blogger