Membuat template menggunakan masonry/isotope tidaklah terlalu sulit. Tetapi ketika ingin menyatukannya dengan script load more/infinity scroll barulah sering terjadi masalah. Dari beberapa uji coba yang saya lakukan akhirnya saya dapat menyatukan keduanya seperti yang pada template kali ini.
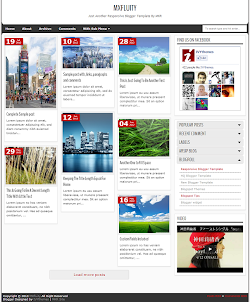
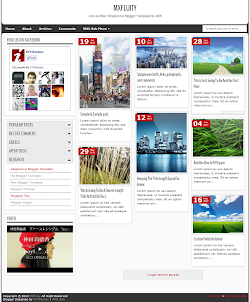
Template yang saya beri nama MXfluity ini menggunakan isotope untuk mengatur tata letak elemennya sehingga tersusun dengan baik dan saya gabungkan dengan load more yang hampir sama yang ada pada MyExtraNews dan MyTimeline Serta fitur yang ada pada template kali ini tidaklah jauh berbeda.
Desain yang sederhana sangat cocok bagi website/blog dengan tema photografi maupun personal. Sehingga membuat blog dapat terlihat dan terkesan lebih profesional. Kenapa saya katakan demikian. Karena menurut saya penggabungan isotope dengan load more pada platform CMS (content management system) selain blogger misalnya pada wordpress umumnya ada pada themes premium.
Pada template ini cara menampilkan gambar pada halaman beranda yaitu dengan menggunakan 'data:post.thumbnailUrl' sehingga jika gambar pada artikel anda bukan pada hosting picasa web/blogspot maka yang akan tampil hanya gambar backupnya.
Ingat karena template ini saya bagikan secara gratis serta menggunakan license Creative Commons Attribution-NonCommercial-ShareAlike 3.0 Unported License maka bagi anda yang ingin menggunakan template ini jangan menghilangkan kredit link yang ada di bagian footer serta bukan untuk diperjual belikan. Jika anda melakukan sedikit modifikasi silahkan tambahkan tulisan redesign by tapi jangan menghilangkan kredit linknya untuk menghargai hasil kreatifitas seseorang.
Fitur-Fitur dari Aware Blogger Template
- Responsive blogger Template.
- JSON Search Result.
- Sidebar dikanan atau dikiri dengan accordin slider
- Related Post/Artikel terkait dengan jQueru get() sehingga loadingnya agak cepat (script dari moretechtips saya modifikasi sesuai templatenya).
- Emoticon pada bagian komentar.
- Ajax Recent Comments / Komentar terbaru dengan fitur untuk menghilangkan komentar Admin blog(dengan Animasi)
- Optimasi SEO (schema.org).
- Plugin jQuery Isotope untuk menyusun layout/tata letak elemen pada halaman beranda.
- script loadmore jQuery get() untuk mendapat artikel pada halaman berikutnya sehingga tidak perlu berpindah kehalaman selanjutnya
- Breadcrumd pada halaman artikel.
- Support modern browser IE9, Mozilla, Chrome
- Warna dasar Hitam, Putih, Merah dan Abu-abu.
Konfigurasi pada Top Menu
Masuk dashboard blogger --> layout/tata letak --> Edit HTMLLalu gulung layar kebawah hingga mendapatkan kode berikut ini:
<ul id='navinti'>
<li><a expr:href='data:blog.homepageUrl'>Home</a></li>
<li><a href='#'>About</a></li>
<li><a href='#'>Archive</a></li>
<li><a href='#'>Comments</a></li>
<li class='dgnsub'><a href='#'>With Sub Menu</a>
<ul class='sub-menu hidden'>
<li><a href='#'>Sub Menu</a></li>
<li><a href='#'>Sub Menu</a></li>
<li><a href='#'>Sub Menu</a></li>
<li><a href='#'>Sub Menu</a></li>
</ul>
</li>
</ul>Script Komentar Terbaru(Recent Comment)
Masukkan kode dibawah pada widget HTML<div id="rcentcomnets"></div>
<script type='text/javascript'>
RecentComment({
adminBlog:""
});
</script>RecentComment({
url_blog: "",
id_containrc: "#rcentcomnets",
numComments: 5,
avatarSize: 50,
characters: 100,
loadingClass: "loadingxx",
defaultAvatar:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgRWpt3l6QJWGoFQJEt5yVJk1FCucVhAwpdgVCn8JWMSSNs25X0l1ejI1GnRwGOGSXkJexm1_KeUIO13g6VObO6VjLRqDTuDF7VAYuqU5D3nEmfIB-jNT-YvdfziztHv9C0F5TDVj60oOls/s70/user-anonymous-icon.png",
maxfeeds:50,
MonthNames:["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"],
adminBlog: ""
});Pengaturan Emoticon
Masuk dashboard blogger --> layout/tata letak --> Edit HTMLLalu gulung layar kebawah hingga mendapatkan kode berikut ini:
emoticonx({
emoRange:"#comments p, div.emoWrap",
putEmoAbove:"iframe#comment-editor",
topText:"Click to see the code!",
emoMessage:"To insert emoticon you must added at least one space before the code."
});putEmoAbove = dimana contoh gambar emoticon mau ditampilkan.
topText = Tulisan dibawah contoh gambar emoticon.
emoMessage = Tulisan pesan yang akan muncul ketika gambar contoh gambar emoticon diklik
NB: kode pemanggilan emoticon terdapat 2 kali yang masing-masing dibungkus dengan tag kondisional yang berbeda.
Pengaturan Artikel Terkait (Related Post)
Masuk dashboard blogger --> layout/tata letak --> Edit HTMLLalu gulung layar kebawah hingga mendapatkan kode berikut ini:
relatedPostsWidget({
related_title: "Related Posts",
containerSelector: "#related_posts",
maxPosts: 6,
loadingClass: "loadingxx",
rlt_thumb: 70
});relatedPostsWidget({blogURL:'',
maxPosts:5,
maxTags:5,
maxPostsPerTag:5,
containerSelector:'',
tags:null,
loadingText:'',
loadingClass:'',
relevantTip:'',
rlt_summary:100,
relatedTitle:'Related Posts',
readMoretext:'Read more',
rlpBlank:'http://1.bp.blogspot.com/-htG7vy9vIAA/Tp0KrMUdoWI/AAAAAAAABAU/e7XkFtErqsU/s1600/grey.gif',
rlt_thumb:55,
recentTitle:'Recent Posts',
postScoreClass:'',
onLoad:false
});Pengaturan JSON Search
Masuk dashboard blogger --> layout/tata letak --> Edit HTMLLalu gulung layar kebawah hingga mendapatkan kode berikut ini:
var searchFormConfig = {
numPost: 9999, // Jumlah maksimal temuan
summaryPost: true, // 'true' jika ingin menampilkan deskripsi posting
summaryLength: 100, // Jumlah karakter ringkasan posting
resultTitle: "Result For Keyword", // Judul hasil pencarian
noResult: "No result", // Deskripsi 'tak ditemukan'
resultThumbnail: true, // 'true' untuk menampilkan thumbnail posting
thumbSize: 50, // Ukuran & resolusi thumbnail
fallbackThumb: "http://1.bp.blogspot.com/-htG7vy9vIAA/Tp0KrMUdoWI/AAAAAAAABAU/e7XkFtErqsU/s1600/grey.gif" // Fallback thumbnail untuk posting tak bergambar
};
NB: Jika ingin merubah warna merahnya dengan warna yang lain silahkan ganti kode warna#C20404 dengan kode warna Heksa yang anda inginkan menggunakan tool ini Generator Kode Warna Heksa. Kode warna #C20404 ada 6, jadi harus diganti semua.
Sumber : http://mkr-site.blogspot.com/












0 komentar:
Posting Komentar
=======================================================
=>ATURAN BERKOMENTAR<=
=======================================================
- Jangan Lupa Tinggalkan Komentar, Kritik, dan Saran Sobat Seusai Membaca Artikel Ini....
- Jika mau Copas Artikel ini, Jangan Lupa untuk menyertakan Sumber Artikelnya.......
- Saya tidak menerima Link aktif pada komentar, mempromosikan produk.
- Saya tidak suka dengan komentar yang berbau SARA, porno, judi dan segala komentar yang bersifat negatif.
- Jika Sobat melanggar ini saya anggap spam/junk.
=======================================================