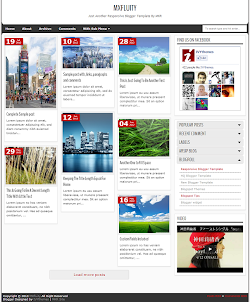
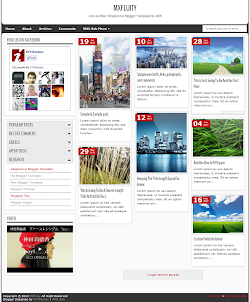
Sebelumnya saya pernah membagikan featured post seperti ini, tapi untuk ditempatkan pada bagian atas posting. Sedangkan pada featured post ini untuk diletakkan pada bagian sidebar.
Script yang saya gunakan pada sedikit berbeda agar dapat digunakan pada sidebar. Karena biasanya bila diletakkan pada sidebar tidak hanya untuk artikel terbaru tapi juga untuk label-label tertentu.
Bagi anda yang tertarik untuk memasang diblog anda bisa ikuti cara berikut ini:
Menambahkan gadget HTML dan Script Featured Post
- Pada dashbord pilih Layout/Tata Letak kemudian klik tulisan Add a Gadget yang ada pada sidebar
- Setelah itu scroll kebawah hingga menemukan HTML/JavaScript lalu klik tombol tambah yang ada disudut kanan
- Kemudian Masukkan Kode berikut:
123456789101112131415161718192021222324252627282930313233343536373839404142
NB: Pada line 29 adalah link script jQuery library. Jika di template ada sudah ada silahkan hapus kode ini. Karena pemasangan lebih dari 1 jQuery Library dapat membuat error.<style scoped="" type="text/css"> ul.rcentside *{-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box} ul.rcentside{font:normal normal 11px Verdana,Geneva,sans-serif} ul.rcentside,ul.rcentside li{margin:0;padding:0;list-style:none;position:relative} ul.rcentside{width:100%;height:500px} ul.rcentside li{height:24.5%;position:absolute;padding:0;width:49.5%;float:left;overflow:hidden;display:none} ul.rcentside li:nth-child(1),ul.rcentside li:nth-child(2),ul.rcentside li:nth-child(3),ul.rcentside li:nth-child(4){display:block} ul.rcentside img{border:0;width:100%;height:100%} ul.rcentside li:nth-child(1){width:100%;height:49.5%;margin:0 0 2px;left:0;top:0} ul.rcentside li:nth-child(2){left:0;top:50%} ul.rcentside li:nth-child(3){left:50.5%;top:50%} ul.rcentside li:nth-child(4){width:100%;left:0;top:75%} ul.rcentside .overlayx,ul.rcentside li{-webkit-transition:all .4s ease-in-out;-moz-transition:all .4s ease-in-out;-o-transition:all .4s ease-in-out;-ms-transition:all .4s ease-in-out;transition:all .4s ease-in-out} ul.rcentside .overlayx{width:100%;height:100%;position:absolute;z-index:2;left:0;top:0;background-image:url(http://1.bp.blogspot.com/-FtnGJHMcWH8/UIV3IE-aaJI/AAAAAAAAGHs/WvLypnWxg5A/s1600/linebg-fade.png);background-position:50% 50%;background-repeat:repeat-x} ul.rcentside .overlayx,ul.rcentside img{border:4px solid #2E8DCE;-moz-border-radius:3px;-webkit-border-radius:3px;border-radius:3px} ul.rcentside li:nth-child(1) .overlayx{background-position:50% 25%} ul.rcentside .overlayx:hover{-ms-filter:"progid:DXImageTransform.Microsoft. Alpha(Opacity=10)";filter:alpha(opacity=10);-khtml-opacity:0.1;-moz-opacity:0.1;opacity:0.1} ul.rcentside h4{position:absolute;bottom:30px;z-index:2;color:white;margin:0;width:100%;padding:0 10px;line-height:1.5em;font-family:Georgia,Times,"Times New Roman";font-weight:normal} ul.rcentside li:nth-child(1) h4,ul.rcentside li:nth-child(4) h4{font-size:150%} ul.rcentside .label_text{position:absolute;bottom:10px;left:10px;z-index:2;color:white;font-size:90%} ul.rcentside li:nth-child(2) .autname,ul.rcentside li:nth-child(3) .autname{display:none} .buttons{margin:5px 0 0} .buttons a{display:inline-block;text-indent:-9999px;width:15px;height:25px;position:relative} .buttons a::before{content:"";width:0;height:0;border-width:8px 7px;border-style:solid;border-color:transparent #535353 transparent transparent;position:absolute;top:50%;margin-top:-8px;margin-left:-10px;left:50%} .buttons a.nextx::before{border-color:transparent transparent transparent #535353;margin-left:-3px} </style> <div id="featuredpostside"></div> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js" type="text/javascript"></script> <script src="https://ivyth.googlecode.com/svn/js/featuredpostside.min.js" type="text/javascript"></script> <script type='text/javascript'> //<![CDATA[ FeaturedPostSide({ blogURL:"http://mkr-site.blogspot.com", MaxPost:8, idcontaint:"#featuredpostside", ImageSize:300, interval:5000, autoplay:true, tagName:false }); //]]> </script> - Klik Simpan
NB: Jika ingin merubah warna birunya dengan warna yang lain silahkan ganti kode warna#2E8DCE dengan kode warna Heksa yang anda inginkan menggunakan tool ini Generator Kode Warna Heksa.
Sumber : http://mkr-site.blogspot.com/