Kali ini saya sedikit share Cara Memasang Tombol Kembali Ke Atas Dan Kembali Turun yang lengkap dengan tombol kembali ke beranda / home dan muat ulang / reload yang saya dapat dari salah satu blog / website dengan alamat url www.ozanhacker.com.
Kali ini saya sedikit share Cara Memasang Tombol Kembali Ke Atas Dan Kembali Turun yang lengkap dengan tombol kembali ke beranda / home dan muat ulang / reload yang saya dapat dari salah satu blog / website dengan alamat url www.ozanhacker.com.Tips dan trick ini sudah saya peragakan di blog saya. singkat cerita mari kita simak saja Cara Memasang Tombol Kembali Ke Atas Dan Kembali Turun berikut ini.
Cara Memasang Tombol Back to Top
Memasang tombol kembali ke atas atau memasang tombol back to top ini mungkin bagi blog saya ini sangat diperlukan, karena untuk menyikapi blog yang terlalu memanjang kebawah, mungkin masalah ini tidak akan ditemui jika kita memasang template yang sudah menyertakan widget ini, tetapi jika belum ada kita bisa memasangnya sendiri, karena jika tidak ada tombol back to top akan membosankan pembaca blog kita, apalagi jika menggunakan mouse yang kebetulan keadaannya sudah letoy (hehe…) atau lebih parahnya lagi sudah tidak ada scroll nya lagi, itu akan membuat mereka capek untuk mengakses blog kita, maka alternatifnya adalah membuat tombol back to top atau tombol kembali ke atas.
Ada dua cara pembuatan tombol back to top ini, berikut penjelasannya:
(Sebelum memasuki penjelasan, download terlebih dahulu template anda, sebagai asuransi tamplate anda...hehe...)
Cara Pertama:
Untuk cara pertama ini sangat simple, karena tampilannya sederhana, anda hanya perlu menambahkan kode berikut sebelum kode </body>
<!-- Bact to top By Ozan Hacker -->
<a href='#' style='display:scroll;position:fixed;bottom:5px;right:5px;' title='Back to Top'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgk-oCDwy3PVqLuLvH4NiBh1lI_qBfF7p5yLEs4uP2CUXPCTK-iPOlx4qhLYGShVzjhEsNKhA98qqPBoQR6bLSIYvv0_SM9PvNraYC89IIA-3_iGM55Wik5CtAx8xHsWymIU3-PXTFo0thc/s1600/Untitled-2.png'/></a>
Untuk penjelasannya, anda login dulu ke blogger anda lalu Ikuti tahap-tahap berikut ini:
1. Pilih Rancangan
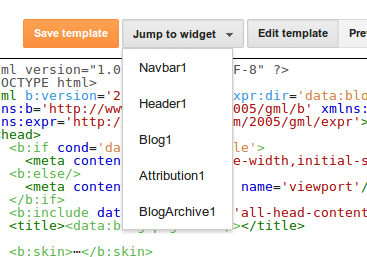
2. EDIT HTML ( Centang Expand Template Widget )
3. Cari Kode </body> ( Untuk lebih cepat mencari gunakan Ctrl+F )
4. Simpan kode berikut sebelum atau di atas kode </body>
<!-- Bact to top By Ozan Hacker -->
<a href='#' style='display:scroll;position:fixed;bottom:5px;right:5px;' title='Back to Top'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgk-oCDwy3PVqLuLvH4NiBh1lI_qBfF7p5yLEs4uP2CUXPCTK-iPOlx4qhLYGShVzjhEsNKhA98qqPBoQR6bLSIYvv0_SM9PvNraYC89IIA-3_iGM55Wik5CtAx8xHsWymIU3-PXTFo0thc/s1600/Untitled-2.png'/></a>
5. Lalu simpan tamplate, SELESAI dan lihat hasilnya…
Keterangan:
Cara Kedua:
Tombol back to top pada cara pertama hanya tombol back to top biasa, jika anda ingin yang lebih komplit, anda bisa memekai cara kedua ini:
Tahap-tahapnya sama dengan yang diatas, cuma sekarang anda harus menambahkan kode CSS sebelum kode ]]></b:skin>, berikut penjelasannya:
1. Cari kode ]]></b:skin> lalu sisipkan CSS berikut sebelum atau diatasnya.
2. Kemudian sisipkan kode berikut ini setelah atau dibawah kode </body>
3. Lalu simpan tamplate anda, dan lihat hasilnya…
Keterangan:
=> Warna merah adalah gambar untuk tombol-tombolnya
=> Warna kuning adalah posisi tombol
apabila tombol down / ke bawah tidak berfungsi silakan ganti kode yang berwana hijau seperti ketyerangan di bawah:
=> Untuk kode #footbar anda ganti dengan #footer atau #copyright sesuaikan dengan HTML template anda.
Sedikit tambahan lagi untu menentukan tempat tombol berada di sebelah kanan atau kiri blog silakan ganti kode yang berwarna orange left (untuk sebelah kiri) right (untuk sebelah kanan blog anda).
Jangan lupa komentarnya… Untuk artikel ini jika ada yang mau menambahkan cara yang lainnya aku tunggu…
Ada dua cara pembuatan tombol back to top ini, berikut penjelasannya:
(Sebelum memasuki penjelasan, download terlebih dahulu template anda, sebagai asuransi tamplate anda...hehe...)
Cara Pertama:
Untuk cara pertama ini sangat simple, karena tampilannya sederhana, anda hanya perlu menambahkan kode berikut sebelum kode </body>
<!-- Bact to top By Ozan Hacker -->
<a href='#' style='display:scroll;position:fixed;bottom:5px;right:5px;' title='Back to Top'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgk-oCDwy3PVqLuLvH4NiBh1lI_qBfF7p5yLEs4uP2CUXPCTK-iPOlx4qhLYGShVzjhEsNKhA98qqPBoQR6bLSIYvv0_SM9PvNraYC89IIA-3_iGM55Wik5CtAx8xHsWymIU3-PXTFo0thc/s1600/Untitled-2.png'/></a>
Untuk penjelasannya, anda login dulu ke blogger anda lalu Ikuti tahap-tahap berikut ini:
1. Pilih Rancangan
2. EDIT HTML ( Centang Expand Template Widget )
3. Cari Kode </body> ( Untuk lebih cepat mencari gunakan Ctrl+F )
4. Simpan kode berikut sebelum atau di atas kode </body>
<!-- Bact to top By Ozan Hacker -->
<a href='#' style='display:scroll;position:fixed;bottom:5px;right:5px;' title='Back to Top'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgk-oCDwy3PVqLuLvH4NiBh1lI_qBfF7p5yLEs4uP2CUXPCTK-iPOlx4qhLYGShVzjhEsNKhA98qqPBoQR6bLSIYvv0_SM9PvNraYC89IIA-3_iGM55Wik5CtAx8xHsWymIU3-PXTFo0thc/s1600/Untitled-2.png'/></a>
5. Lalu simpan tamplate, SELESAI dan lihat hasilnya…
Keterangan:
- Kode warna kuning adalah posisi tombol berada
- Kode warna merah adalah URL gambar tombol (silahkan anda ganti dengan URL gambar anda bila ingin menyesuaikan gambarnya dengan selera anda)
Cara Kedua:
Tombol back to top pada cara pertama hanya tombol back to top biasa, jika anda ingin yang lebih komplit, anda bisa memekai cara kedua ini:
Tahap-tahapnya sama dengan yang diatas, cuma sekarang anda harus menambahkan kode CSS sebelum kode ]]></b:skin>, berikut penjelasannya:
1. Cari kode ]]></b:skin> lalu sisipkan CSS berikut sebelum atau diatasnya.
#Enjoy{display:scroll;position:fixed;bottom:1px;right:1px;z-index:99}
#Enjoy a{filter:alpha(opacity=65);-moz-opacity:0.65;opacity:0.65;border:0}
#Enjoy img{border:0}
#Enjoy a:hover{filter:alpha(opacity=100);-moz-opacity:1;opacity:1}
#Enjoy a{filter:alpha(opacity=65);-moz-opacity:0.65;opacity:0.65;border:0}
#Enjoy img{border:0}
#Enjoy a:hover{filter:alpha(opacity=100);-moz-opacity:1;opacity:1}
2. Kemudian sisipkan kode berikut ini setelah atau dibawah kode </body>
<div id='Enjoy'>
<a href='#' onClick='window.location.reload()' title='Reload page'>
<img src='http://i580.photobucket.com/albums/ss248/z33s/refresh.png'/></a>
<a expr:href='data:blog.homepageUrl'><img src='http://i580.photobucket.com/albums/ss248/z33s/house.png'/></a>
<a href='#' title='Ke Atas Halaman'><img src='http://i580.photobucket.com/albums/ss248/z33s/topopg.png'/></a>
<a href='#footbar' title='Ke bawah halaman'>
<img src='http://i580.photobucket.com/albums/ss248/z33s/down.png'/></a>
</div>
<a href='#' onClick='window.location.reload()' title='Reload page'>
<img src='http://i580.photobucket.com/albums/ss248/z33s/refresh.png'/></a>
<a expr:href='data:blog.homepageUrl'><img src='http://i580.photobucket.com/albums/ss248/z33s/house.png'/></a>
<a href='#' title='Ke Atas Halaman'><img src='http://i580.photobucket.com/albums/ss248/z33s/topopg.png'/></a>
<a href='#footbar' title='Ke bawah halaman'>
<img src='http://i580.photobucket.com/albums/ss248/z33s/down.png'/></a>
</div>
3. Lalu simpan tamplate anda, dan lihat hasilnya…
Keterangan:
=> Warna merah adalah gambar untuk tombol-tombolnya
=> Warna kuning adalah posisi tombol
apabila tombol down / ke bawah tidak berfungsi silakan ganti kode yang berwana hijau seperti ketyerangan di bawah:
=> Untuk kode #footbar anda ganti dengan #footer atau #copyright sesuaikan dengan HTML template anda.
Sedikit tambahan lagi untu menentukan tempat tombol berada di sebelah kanan atau kiri blog silakan ganti kode yang berwarna orange left (untuk sebelah kiri) right (untuk sebelah kanan blog anda).
Jangan lupa komentarnya… Untuk artikel ini jika ada yang mau menambahkan cara yang lainnya aku tunggu…